Traveling from the Big Apple to the Big Easy via Amtrak Crescent

“That’s 30 hours on the train, don’t you get sick?” Well, I told them that the actual trip is 80 hours, 30 hours are just from New York to New Orleans via Amtrak Crescent, the longer journey is from New Orleans to Los Angeles, which is close to 50 hours.
Traveling by air is no fun. When you are at 30,000 feet high, there are only clouds accompanying you outside the small plane window. And no, you don’t get sick watching ever-changing landscape. What’s sightseeing!
This is the first part of the journey from the East Coast to the West Coast. Let’s get started.
The Route
There is a route guide, but I found it not be much useful. An iOS or Android app with GPS enabled voice guide could be nice.
The train travels from the Northeast to the South, crossing New York, New Jersey, Pennsylvania, Delaware, Maryland, DC, Virginia, North Carolina, South Carolina, Georgia, Alabama, Mississippi, and Louisiana (finally be able to spell them out without making a mistake). That’s a lot of states. But from Virginia to South Carolina, it is night time, nothing too see at all. I was feeling the 9-to-5 schedule, sleep at 9pm and get up at 5am to catch the sunrise.
The Train

On the Amtrak Crescent line, the train is called Viewliner. Viewliner is small single deck comparing to Superliner. According to a train conductor, because of the tunnels in the East Coast, all the trains are Viewliners, but to the west of Chicago, there are all Superliners.
The top windows on the car are for people who sleeping on the upper bunk in the room. That is really helpful for me to catch the outside view without climbing up and down.
The Car and the Room
We are on the right side of the train, but the side does not really matter on this route.

First step into my room, the room is not small at all. The thing you have to get used to is having a toilet next to your seat. But with the cover down, that is not a big deal. Flushing the toilet is just like in the airplane, pressurized system that sucks everything out.

The only thing I do not like is the burning smell during each start the train. I need to adjust myself to the smell, so went to the end of car for some coffee and juice. There are light coffee and some apple and orange juices in containers. Don’t expect any fancy even you are in the sleeping car.
The Food
During the stop on the Trenton, NJ, the dining service person came by for a dinner reservation. We booked the slot at 6:30pm. She was definitely from the south, the ascent tells it all.
The dining room is pretty standard. The table on each side can be seated by four people. The only complaint I had was the heat coming from underneath the table. Too much heat and too dry.

We ordered salmon and steak (medium rare). The steak did not look like a frozen food. But the sides probably are. We also ordered a small bottle of white wine ($6.50), enough for two glasses. I took a peek at the dining car kitchen, I saw the chef and the grill! That is a lot more than traveling on the plane.
The View
Talking about sightseeing. The ever-changing landscape can only be described by pictures.
There are many bridges and overpasses coming from the Northeast.

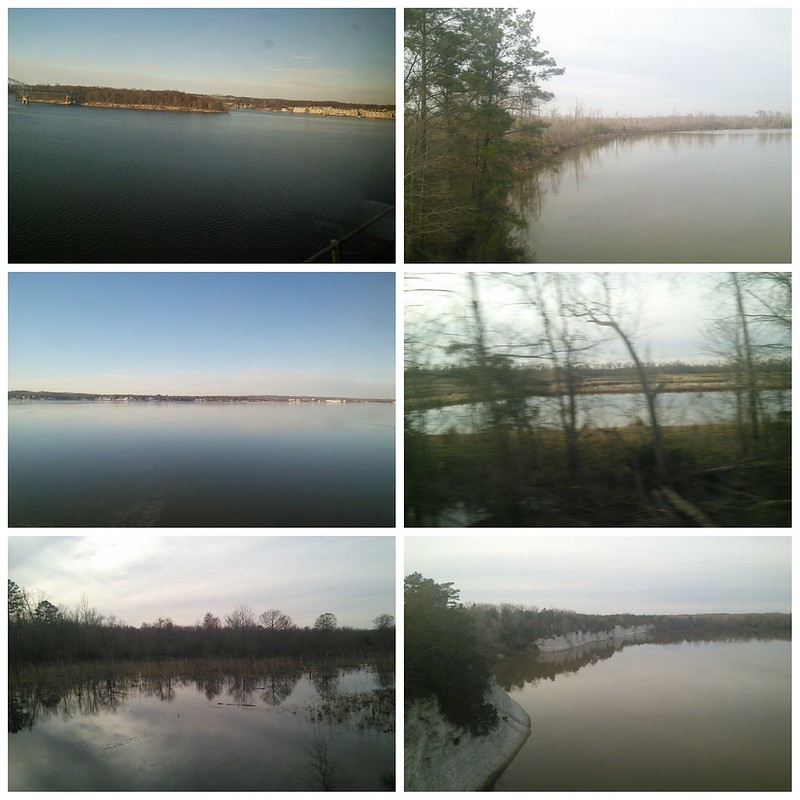
But once leaving the big cities, there are only lakes, trees and tracks waiting.

Large lakes are really magnificent, but once a while there are small lakes or ponds hiding behind the trees. It is the never ending tree line.

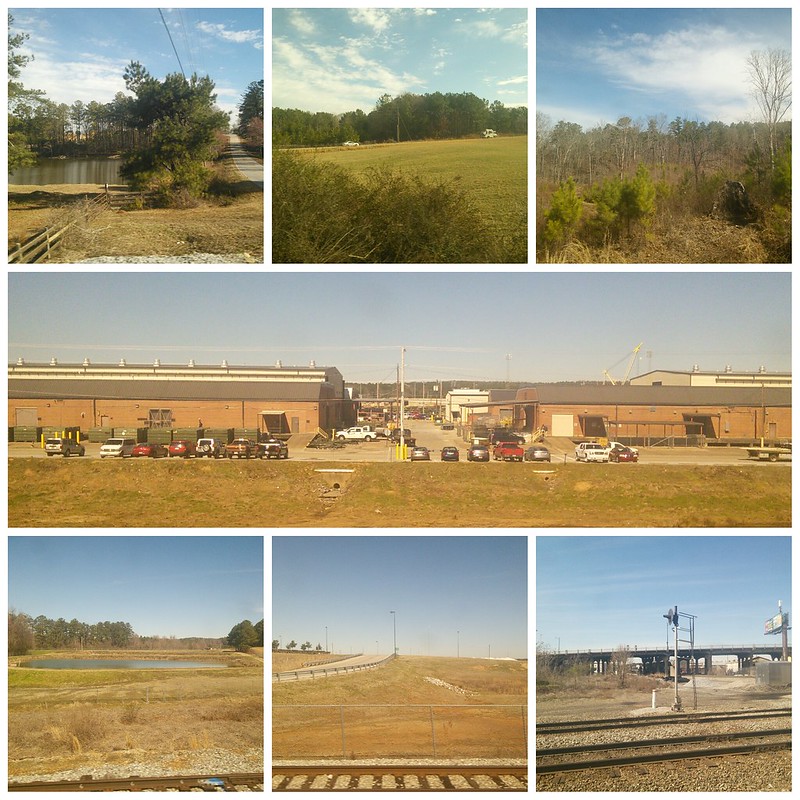
And rolling green or yellowish grasses.

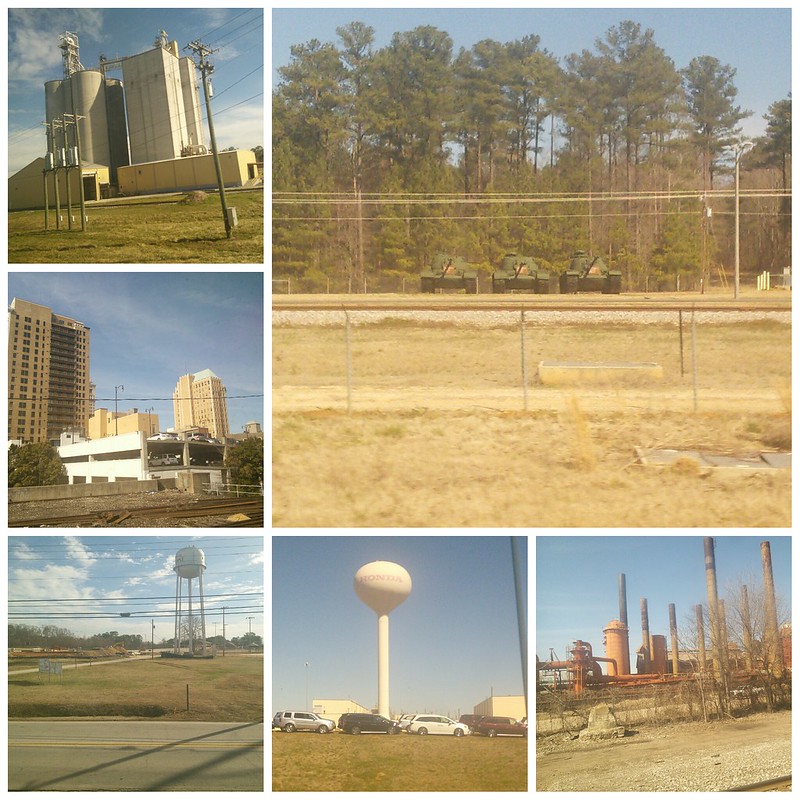
Moving away from the natural beauty, houses and communities are seen along the route.

There are different structures (some are abandoned), a car factory (Honda) and tanks from Anniston Army Depot.

From the steady objects to moving things. When train is moving, cars stop.

Of course, there is the never ending blue sky.

Well it does end. After we get past Washington DC, the sun went down. At night, there is really nothing much to see. I was hoping stars, but all were scattered lights from desolated houses.
The Mobile Network
This is really important. Not just about checking Facebook or Twitter, but making a conference phone call. Unfortunately there is no WiFi service on board. And this is the case with the most of Amtrak trains. We have to rely on mobile network.
Once we got past Alexander, VA, the cell signal drops considerably, probably because that I was using T-Mobile, and frequently I was on AT&T network.
Without a good mobile network coverage, I think that this is the most frustrated thing traveling by the train. But if you are a reader, you can open up your Kindle or iBook and start reading. Talking about disconnecting yourself!
The Conclusion
Getting yourself comfortable is important. Even though the seat is much wider than in the plane, but the hours are longer. On large stations such as Birmingham AL, get a smoke break and take a walk on the station platform to stretch yourself.
Amtrak is frequently late, and the same happened to us. We finally got to New Orleans more than two hours late.
This is the road trip without driving. Driving is better, because you are in charge, the landscape will wait for you. But this is much better than flying. Let the scenery come to you, stop and take a picture with your phone and say wow, then let it roll by you.
